编辑: deskier 时间: 2025-03-31
在编程过程中,调试代码是必不可少的一环。visual studio code(vscode)作为一款流行的代码编辑器,提供了强大的调试功能,其中调试控制台是开发者们常用的工具之一。本文将详细介绍如何在vscode中打开调试控制台,以及一些相关的调试技巧。
1. 通过菜单栏打开
打开vscode后,点击上方的“查看”菜单项,在下拉列表中找到并点击“调试控制台”项。这样,调试控制台就会在编辑区下方显示出来。
2. 通过快捷键打开
在调试会话期间,你可以使用快捷键快速切换焦点到调试控制台。在windows和linux系统上,快捷键是ctrl+shift+y;在macos系统上,快捷键是cmd+shift+y。
3. 通过调试视图打开
点击vscode左侧的调试图标进入调试视图。如果看不到该图标,可以按下ctrl+shift+d(windows和linux系统)或command+shift+d(mac系统)打开。在调试视图的底部,你可以看到调试控制台的入口,点击即可打开。

1. 查看输出信息
调试控制台会显示程序的输出和调试信息。在调试过程中,你可以通过控制台查看变量的值、程序的执行状态等。
2. 执行调试命令
调试控制台支持一系列调试命令,如`continue`(继续执行程序)、`step over`(逐行执行代码,不进入函数内部)、`step into`(逐行执行代码,并进入函数内部)、`step out`(跳出当前函数内部)等。你可以在控制台中直接输入这些命令来控制程序的执行。
3. 监视变量
在调试过程中,你可以使用`watch`命令来监视变量的值。例如,使用`watch variable_name`命令来监视变量`variable_name`的值。此外,你还可以在调试面板的“变量”部分查看当前作用域内的所有变量。
4. 设置条件断点
条件断点允许开发者在满足特定条件时才暂停代码执行。右键点击已设置的断点,选择“编辑断点”,然后输入条件表达式即可。

在打开调试控制台之前,你需要确保已经正确配置了调试环境。这包括安装所需的调试扩展、创建`launch.json`配置文件以及设置断点等。
1. 安装调试扩展
进入vscode的扩展市场,安装你所需要的调试扩展。例如,对于python开发,可以安装python扩展包;对于javascript开发,可以安装“debugger for chrome”扩展。
2. 创建调试配置
在调试面板中,点击“创建launch.json文件”,vscode会自动生成一个配置文件。根据自己的编程语言和项目需求,调整相关参数。
3. 设置断点
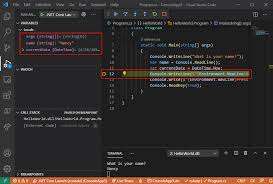
在代码行号的左侧点击即可设置断点。断点是指在代码执行过程中,程序会暂停在此行,方便你检查变量状态和程序流程。
配置完成后,点击调试面板的“绿色播放”按钮或使用快捷键f5启动调试。程序将开始运行,并在设定的断点处暂停。此时,你可以打开调试控制台,使用上述技巧进行调试。
总之,vscode的调试控制台是开发者们进行代码调试的重要工具。通过掌握打开方法和使用技巧,你可以更加高效地调试代码,提高开发效率。