编辑: deskier 时间: 2025-02-26
在当今这个信息爆炸的时代,网站的用户体验变得越来越重要。一个能够吸引并留住访客的网站不仅需要有丰富的内容和精美的设计,还需要一些互动元素来增加用户的参与度。弹窗(也称为模态框或弹出窗口)就是一种非常有效的工具,它可以在不离开当前页面的情况下向用户提供重要信息或者引导他们采取行动。今天,我们就来探讨如何在wordpress网站上为指定页面添加弹窗。
首先,你需要为你的wordpress站点找到一个合适的插件来实现这一功能。市场上有许多优秀的插件可供选择,其中一些是免费的,而另一些则需要付费购买。这里推荐几个比较受欢迎的选择:
- popup maker:这是一个非常强大的插件,提供了丰富的自定义选项,包括不同的弹窗样式、触发条件等。
- optinmonster:如果你的主要目的是提高电子邮件订阅率,那么optinmonster是一个不错的选择。它专注于创建转化率高的弹窗。
- sumome:sumome提供了一系列的营销工具,其中包括弹窗功能。除了弹窗外,它还提供了其他一些有用的工具,如热图分析等。
安装插件的过程相对简单,只需登录到你的wordpress后台,然后通过插件管理界面搜索并安装上述任何一个插件即可。安装完成后,根据插件提供的指南进行基本设置。大多数情况下,你只需要几步简单的操作就可以开始使用弹窗功能了。
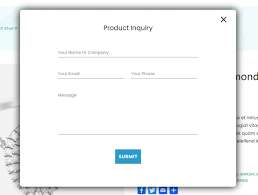
一旦安装并激活了插件后,接下来就是创建你的第一个弹窗了。每个插件都有自己的界面来帮助你完成这一步骤。通常来说,你需要选择弹窗的类型(比如全屏、顶部、底部等),输入和内容,还可以添加按钮、图片或其他多媒体元素。此外,别忘了设置弹窗的触发条件,比如在页面加载后几秒自动显示,或者当用户尝试离开页面时显示。

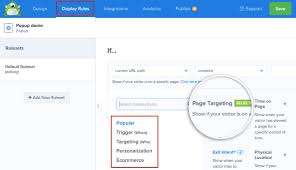
现在你已经创建了一个弹窗,但默认情况下它可能会在整个网站的所有页面上都显示。为了确保弹窗只出现在你想要的页面上,你需要调整插件的设置。大多数插件都允许你通过页面id、类别、标签等条件来控制弹窗的显示范围。找到相应的设置项,输入或选择目标页面的信息,这样弹窗就会仅限于这些页面显示了。

最后,别忘了测试你的弹窗以确保一切按计划工作。访问你的网站,并确认弹窗是否按照预期的方式出现在正确的页面上。如果有必要,根据实际效果对弹窗的内容、样式或触发条件进行微调,直到达到最佳效果为止。

总之,为wordpress网站添加弹窗是一项既简单又有效的方法,可以显著提升用户的参与度和网站的整体表现。希望本指南能帮助你在自己的网站上成功地实施这一功能!